MACH Experts: A discussion on the role of orchestration in composability Sign Up
Webhooks
Webhooks allow external services to become aware of content changes that occur within your Agility CMS instance.
This works by providing a list or URL endpoints to Agility CMS.
Each time content changes in the CMS, Agility will notify each endpoint of the change and pass-on a message representing the exact change that occurred.
Use Cases
This can be incredibly useful for a developer. Some use cases for using Webhooks are:
- Clearing and managing a custom cache in an external system such as a website, mobile application, or database
- Providing a way to sync content/data for integrations with third-party systems (i.e. SalesForce, Mailchimp, etc)
- Building custom content workflows
- Kick-off a CI/D pipeline to redeploy your website when content has been updated - this is often used for Jamstack sites that are built using static site generators
Types of Events
You can configure what types of events your Webhook will be fired for.
- Content Publish Events - Notifies you when a Content Item or Page is published.
- Content Workflow Events - Notifies you when a Content or Page has been requested for approval, declined, or approved.
- Content Save Events - Notifies you when a Content or Page has been created or updated.
Retries
Webhooks are not re-treied, all calls are fire and forget
Adding a Webhook
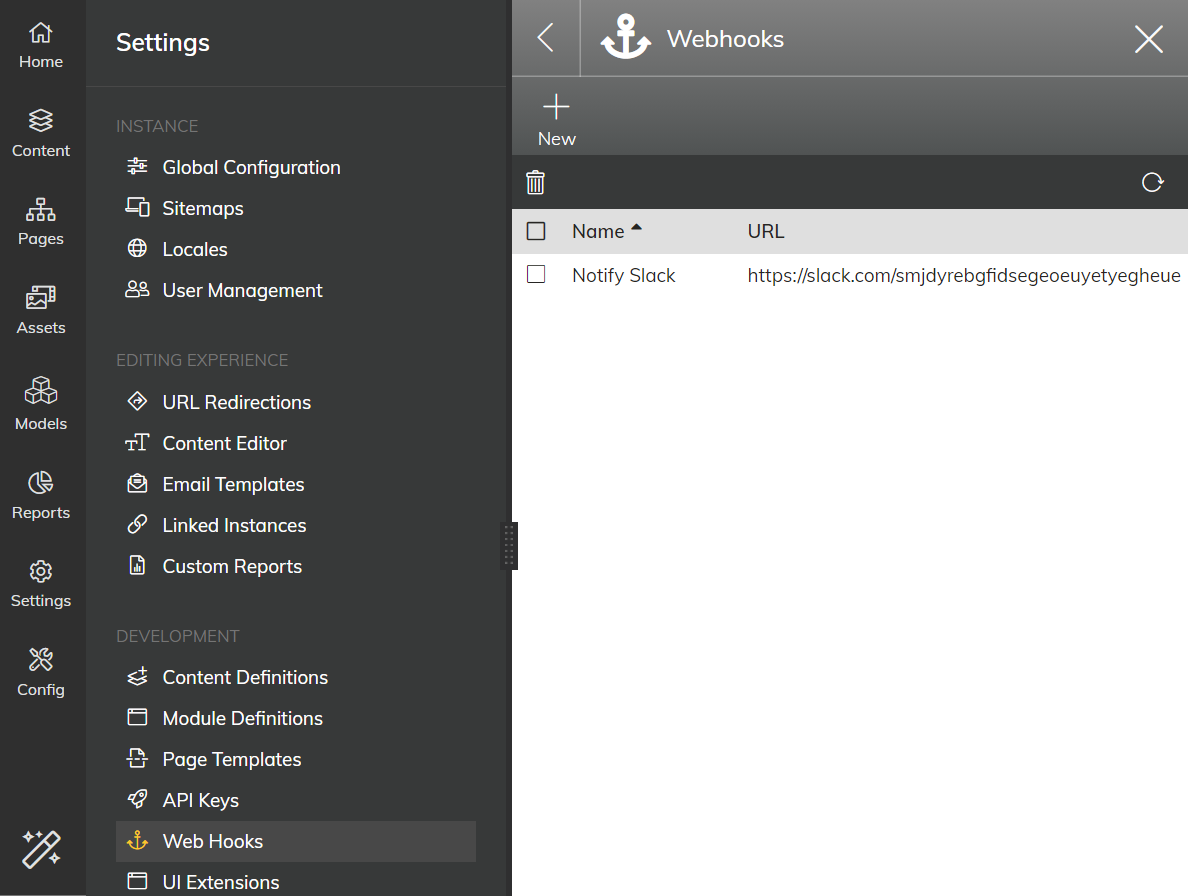
In Agility CMS, navigate to Webhooks.

Click the New + button to open the details for your new Webhook.

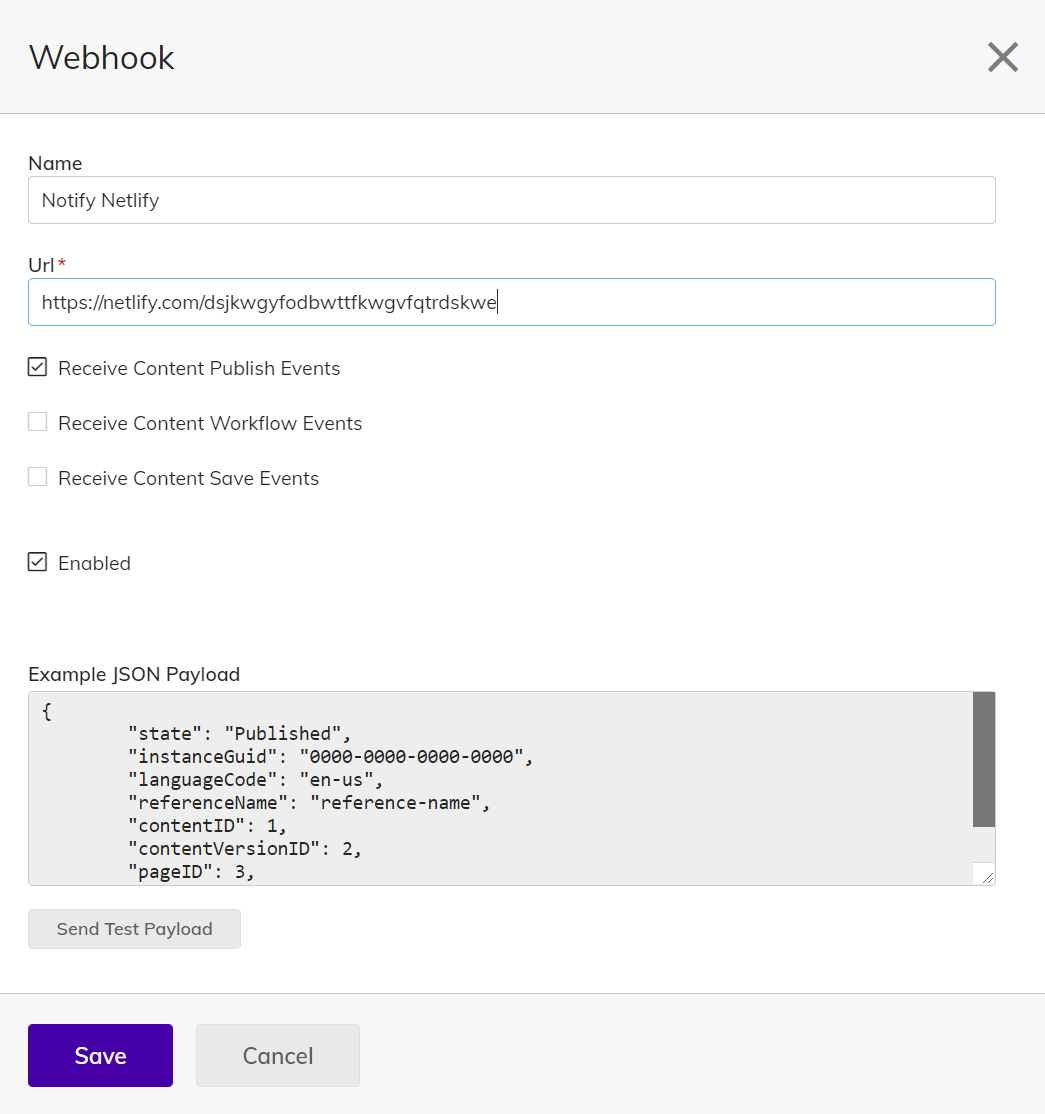
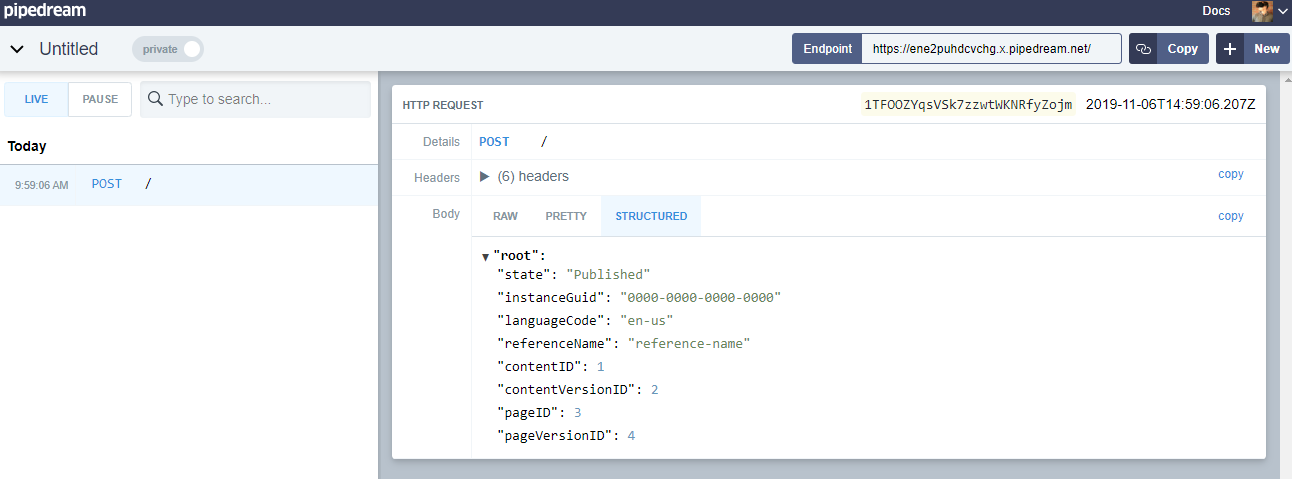
In the Webhook details flyout, enter the Url endpoint that you want to send events to. For testing, we recommend using a free service such as https://requestbin.com which allows you to set up an endpoint and monitor the messages that get sent there.

Next, select what type of Events this Webhook should be subscribed to. You can optionally subscribe to all events (Publishes, Workflow Approvals, and Content Saves) or select only the type(s) you need.
When you are ready, click the Send Test Payload button to test your Webhook endpoint. This will generate a sample request to your defined endpoint Url and log the result.


When ready, click Save to save your Webhook.
Payload Details
Page Events
On Save:
{
"state": "Saved",
"instanceGuid": "046a1a87",
"languageCode": "en-us",
"pageID": 2,
"pageVersionID": 76,
"changeDateUTC": "2019-11-06T15:08:54.7977419Z"
}On Publish:
{
"state": "Published",
"instanceGuid": "046a1a87",
"languageCode": "en-us",
"pageID": 2,
"pageVersionID": 76,
"changeDateUTC": "2019-11-06T15:08:54.7977419Z"
}Content Events
On Save:
{
"state": "Saved",
"instanceGuid": "046a1a87",
"languageCode": "en-us",
"referenceName": "posts",
"contentID": 39,
"contentVersionID": 300,
"changeDateUTC": "2019-11-06T15:10:24.9905899Z"
}On Publish:
{
"state": "Published",
"instanceGuid": "046a1a87",
"languageCode": "en-us",
"referenceName": "posts",
"contentID": 39,
"contentVersionID": 300,
"changeDateUTC": "2019-11-06T15:10:24.9905899Z"
}