MACH Experts: A discussion on the role of orchestration in composability Sign Up
Deploying Next.js to Vercel
The easiest way to deploy a Next.js website to production is to use Vercel from the creators of Next.js. Vercel is an all-in-one platform with Global CDN supporting static & Jamstack deployment and Serverless Functions. You can get your Next.js and Agility CMS website deployed with a Preview Environment setup within minutes from your Agility CMS Manager!
Deploy Via Vercel Integration
We've made it super easy for you to deploy your Next.js and Agility projects to Vercel with the integration built-in to the Agility CMS Manager.
Note
You will need to have a GitHub and a Vercel account to get your project deployed.
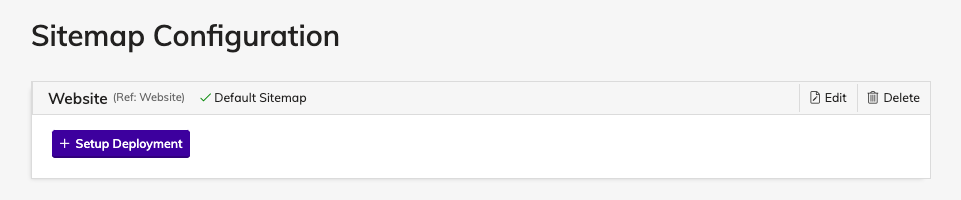
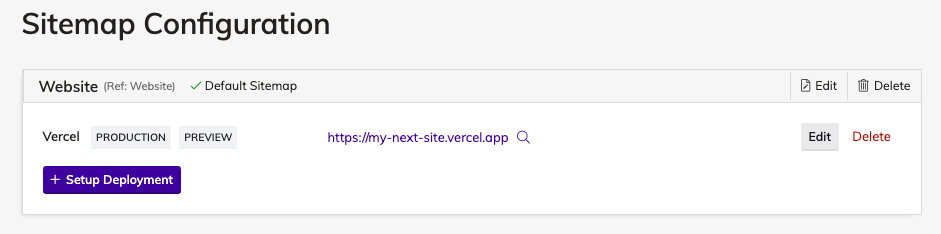
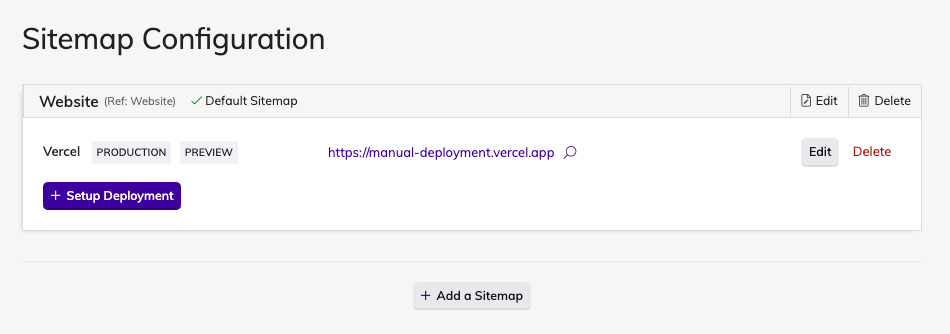
To start, head by going into Settings > Sitemaps, then click Setup Deployment.

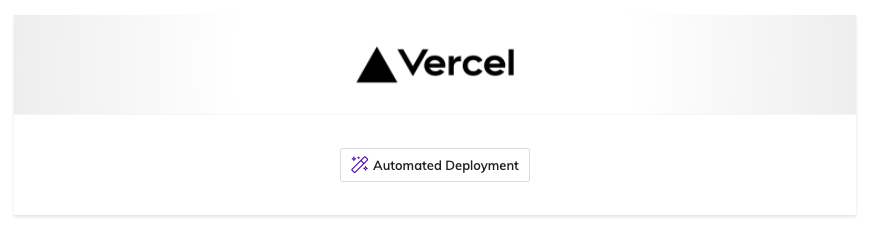
Select the Vercel Automated Deployment to connect to Vercel and deploy your Next.js website.

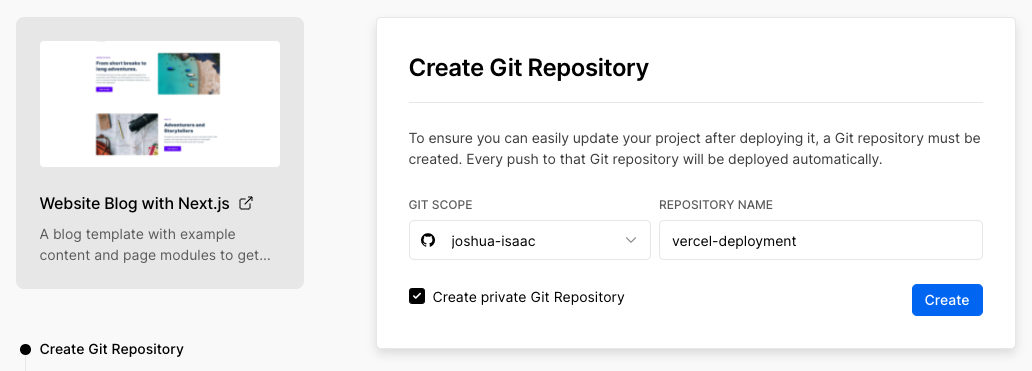
First, create a Git Repository for your project to ensure you can easily update your project after deploying it.

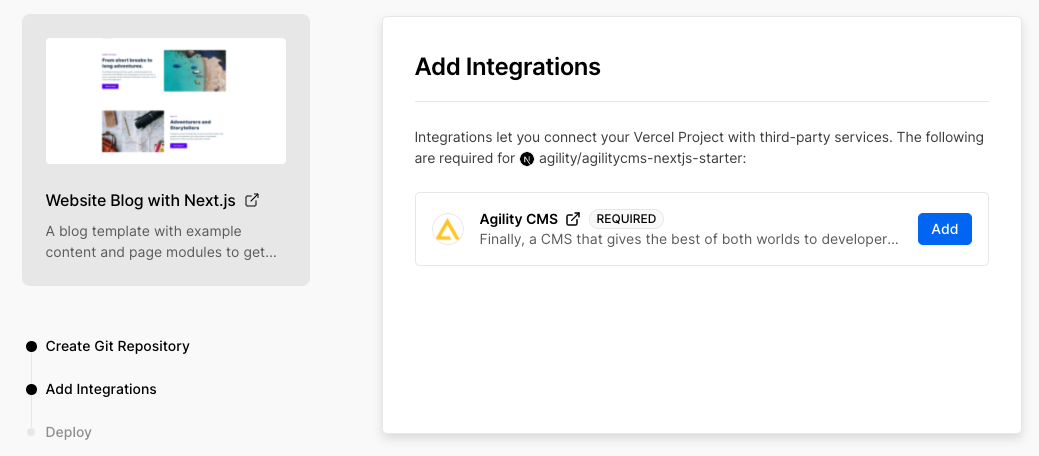
Next, Install the Agility CMS integration that will authorize access between Vercel and your Agility CMS content so that we can automatically configure your Production and Preview domains, as well as set up your Environment Variables.

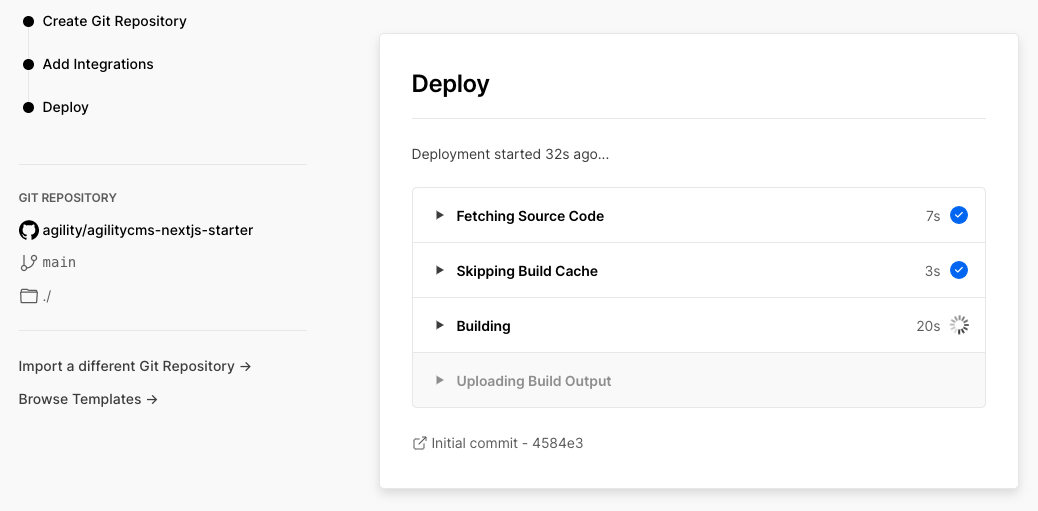
Lastly, Vercel will fetch the source code for the Next.js Blog Starter and it will be cloned into your Git repository. Vercel will also build your project and upload/deploy your build output.

Once deployed you will be taken back to your Agility CMS Manager, and you will see that your Production and Preview domains have been set. You can click on the link to view your live site.

🎉 Congratulations! You've successfully deployed your Next.js and Agility CMS website to Vercel!

Updating Content Without Rebuilding
One caveat to Static sites is the fact that in order to update or publish new content on your site, the entire site needs to rebuild. For larger websites with plenty of content, a rebuild can take up a decent amount of time which is typically not ideal, especially for Editors.
Thanks to Next.js, features such as Incremental Static Generation (Fallback Mode) and Incremental Static Re-generation (Revalidate), you can generate new pages on-demand and update or publish new content on your website at Runtime just like a Server Side Rendered website or web application.
Our Next.js Blog Starter enables Incremental Static Re-generation for you out of the box.
In pages/[...slug].js:
export async function getStaticProps({
preview,
params,
locale,
defaultLocale,
locales,
}) {
const globalComponents = {
header: SiteHeader,
};
const agilityProps = await getAgilityPageProps({
preview,
params,
locale,
getModule,
defaultLocale,
globalComponents,
});
if (!agilityProps) {
throw new Error(`Page not found`);
}
return {
props: agilityProps,
revalidate: 10,
};
}
export async function getStaticPaths({ locales, defaultLocale }) {
let agilityPaths = await getAgilityPaths({
preview: false,
locales,
defaultLocale,
});
return {
paths: agilityPaths,
fallback: true,
};
}
const AgilityPage = (props) => {
return <Layout {...props} />;
};
export default AgilityPage;More information on Incremental Static Regeneration
Rebuilding Your Site When Content Changes
If you are not using Incremental Static Re-generation (as mentioned as above), you will need to kick off a rebuild of your website by using a Webhook to tell Vercel changes have been made in your Agility CMS instance.
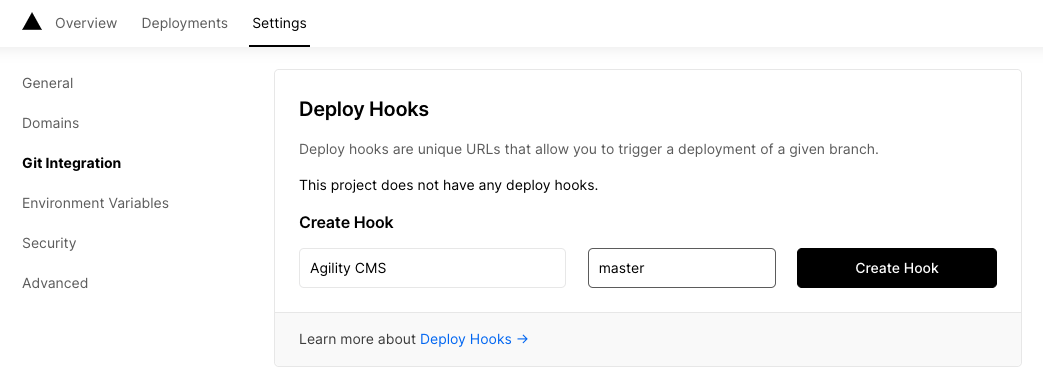
In your Vercel dashboard, head to the Git Integration section in your Settings. From there, scroll down to find Deploy Hooks. Provide a Hook Name and a Git Branch Name to create a new hook. A new Deploy Hook URL will be generated for you.

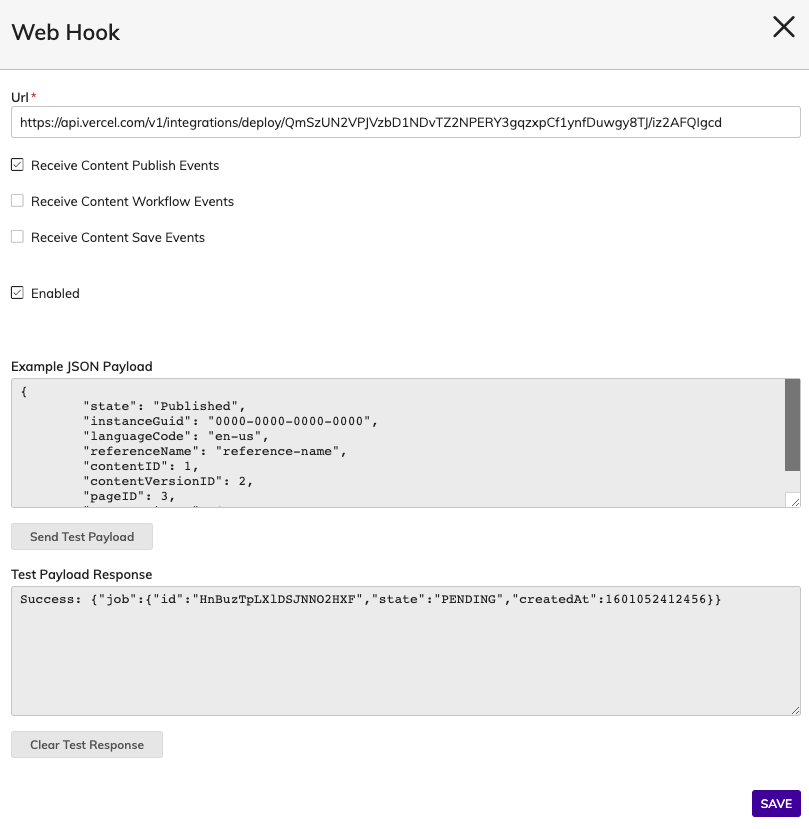
In your Agility CMS Manager, head to the Web Hooks section under Settings and add a new Web Hook. Paste in the Web Hook URL Vercel generated for you. To make sure everything is working, you can Send a Test Payload and if successful, you should receive a successful Test Payload Response.

Deploy Manually to Vercel
If you are building a solution with Next.js and Agility CMS that is not based off of our Starter Templates, you can still easily deploy your website or application and set it up with a Production and Preview environment.
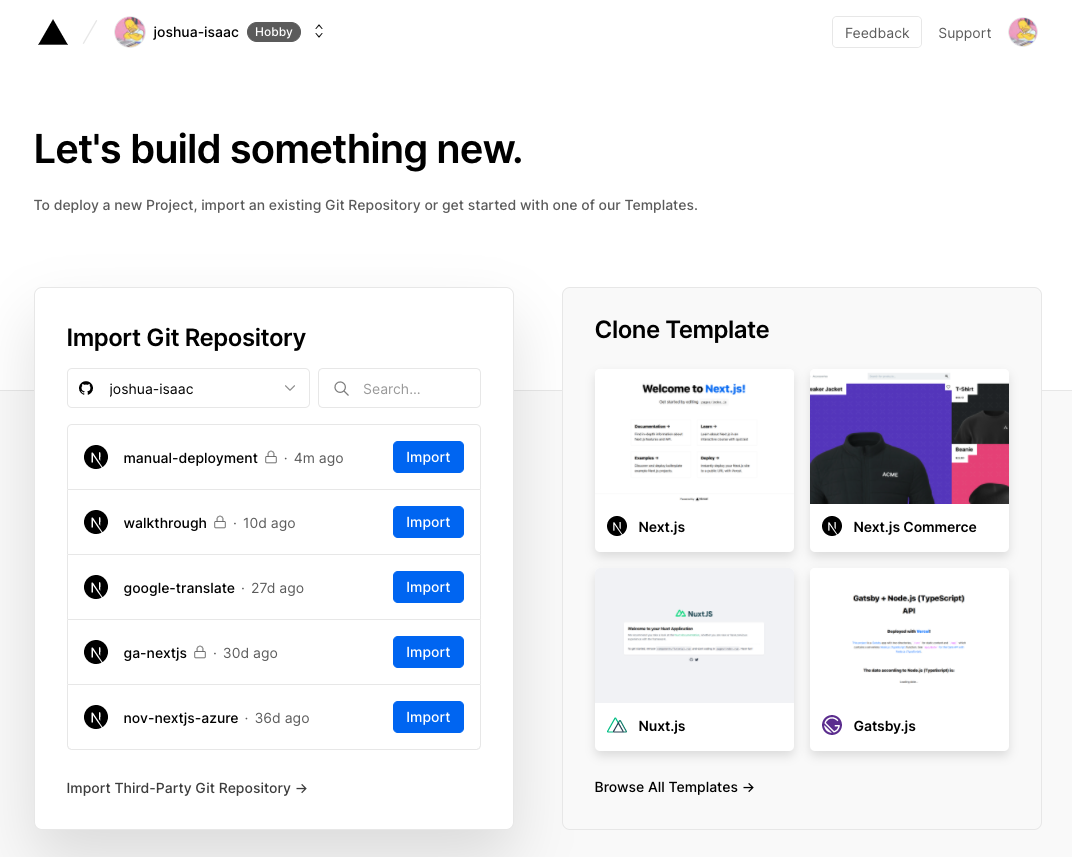
In your Vercel Dashboard, create a New Project and import the Git Repository that holds the code for your website or application.

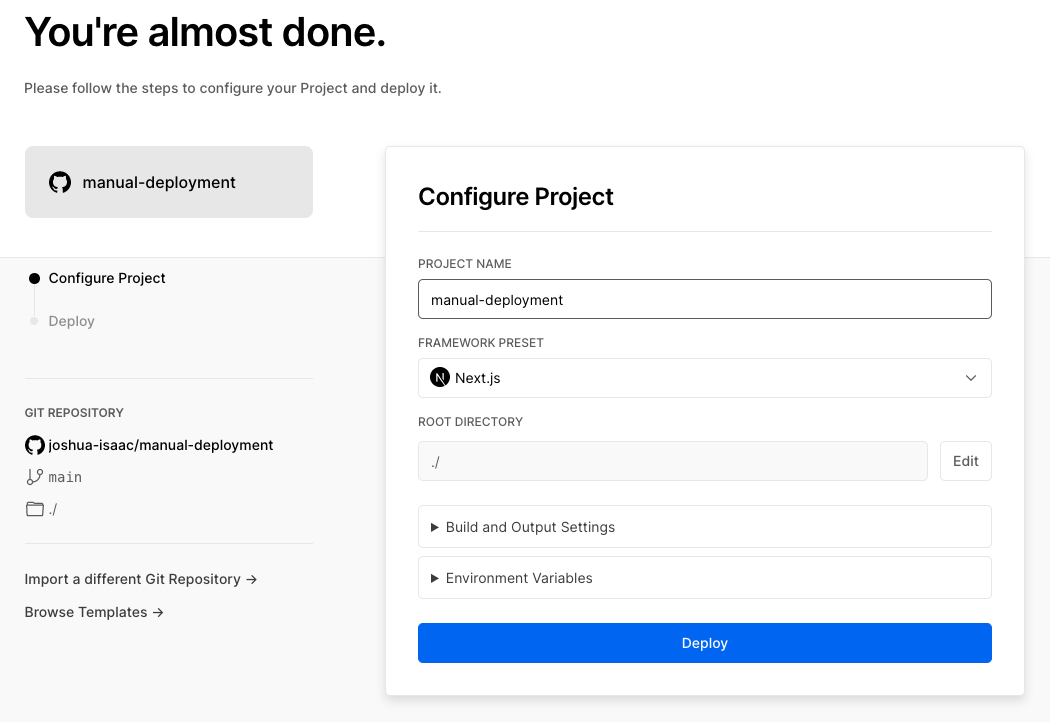
Once you import your Git Repository Configure your Project and Deploy.
Note
You do not need to add your Agility CMS credentials as Environment Variables at this point, therefore your project may fail the initial build. We will automatically import and configure the Agility CMS Authentication with your website/application using the Agility CMS Integration in the Vercel Marketplace.

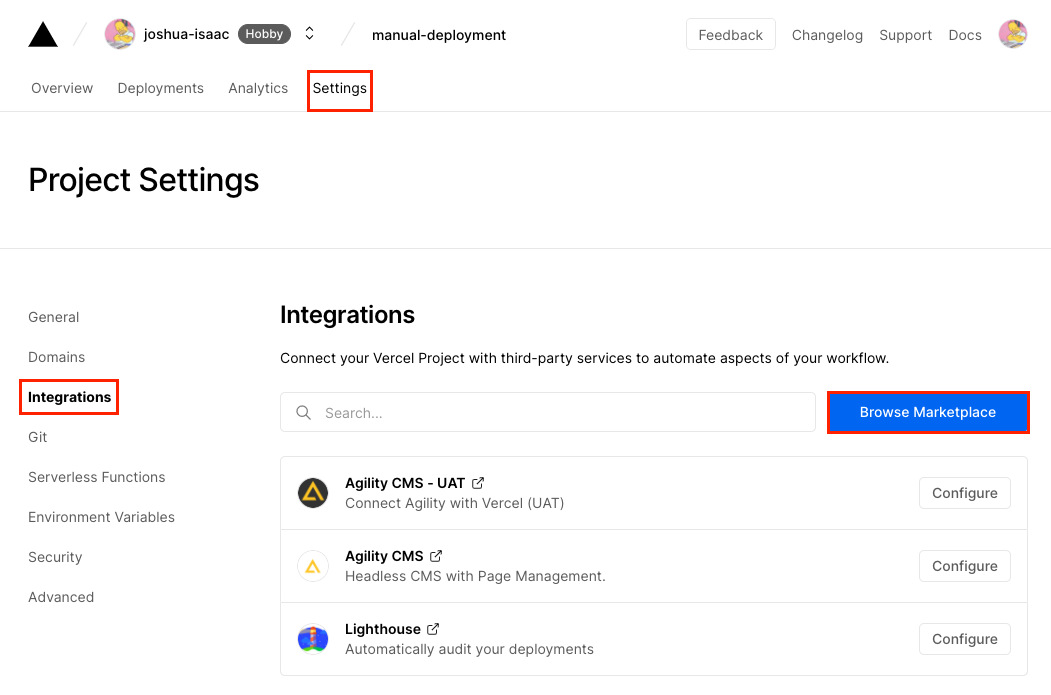
Once your Project is deployed, head back to your Dashboard. In Settings > Integrations, browse the Marketplace.

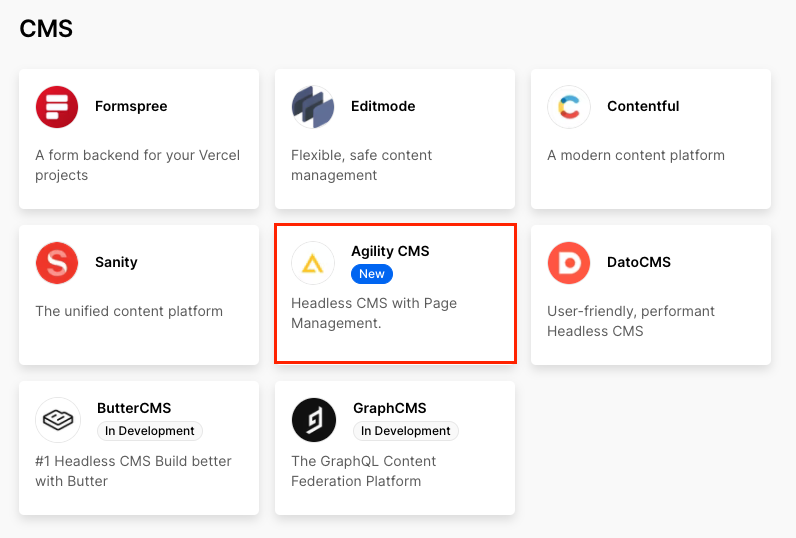
In the Integrations Marketplace, look for the Agility CMS Integration in the CMS category.

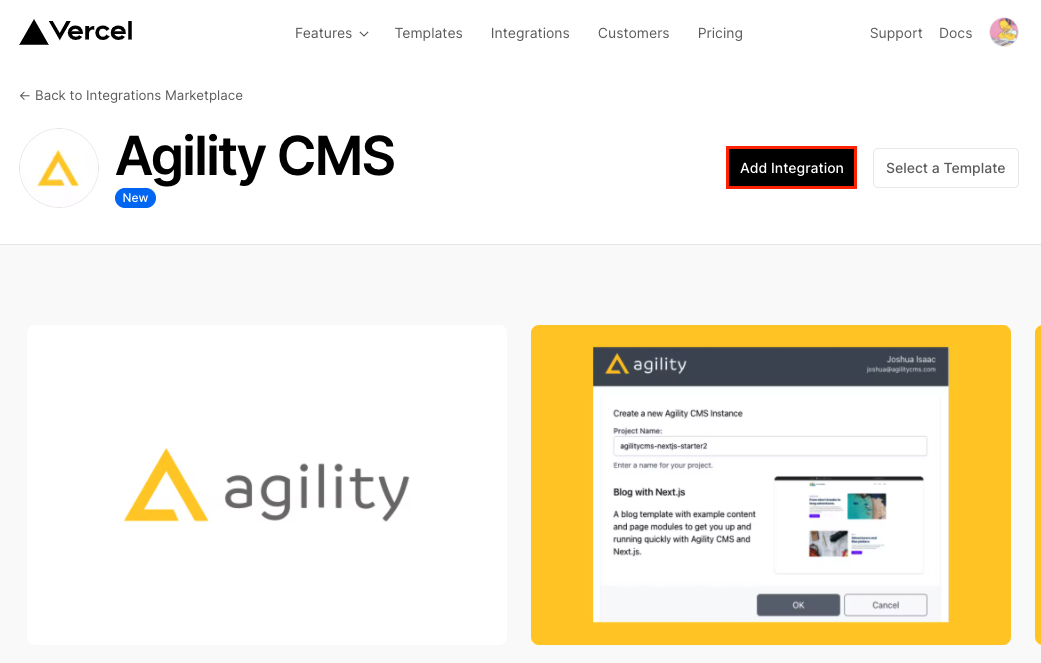
Add the Agility CMS Integration.

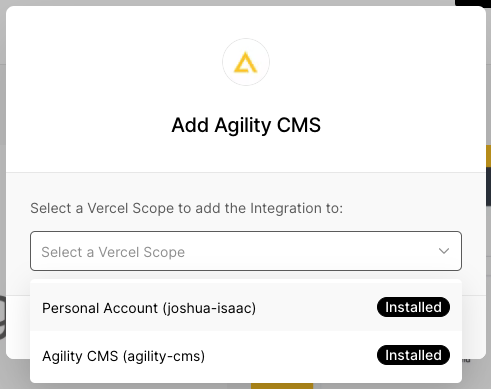
Select a Vercel Scope you would like to add the Integration to:

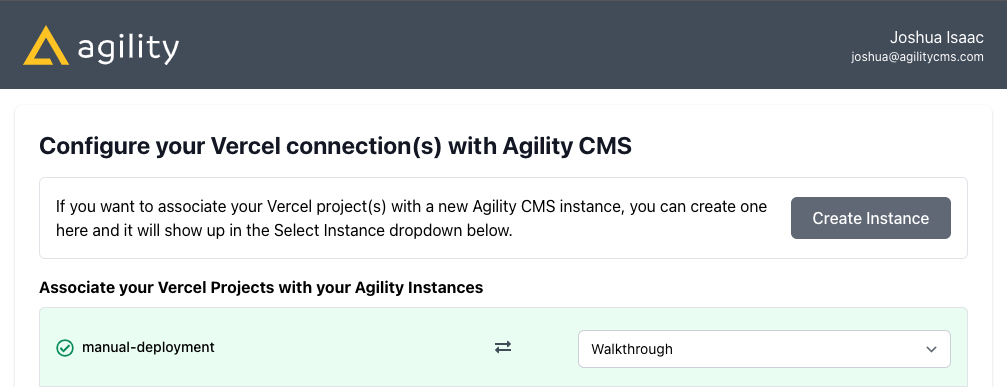
You will then be able to configure your Vercel connection(s) with Agility CMS and associate your Vercel Projects with your Agility Instances

In Agility, head to Settings > Sitemaps. You will now see that the Agility CMS Integration for Vercel has connected your Project to your Agility CMS Instance.

Configuring Preview within your Site
To configure the Preview functionality to work within your Next.js site, take a look at our Next.js Starter to see our Preview implementation based on best practices.