MACH Experts: A discussion on the role of orchestration in composability Sign Up
Deploying Gatsby to Gatsby Cloud
The easiest way to deploy a Gatsby website to production is to use Gatsby Cloud from the Gatsby team. Gatsby Cloud is a platform that gives your Gatsby website superpowers! With intelligent caching and incremental builds, Gatsby Cloud takes the speed and performance of your Gatsby website to another level.
You will need a GitHub account to get your project deployed.
Head to the Gatsby website and create or log in to your account using GitHub or GitLab.

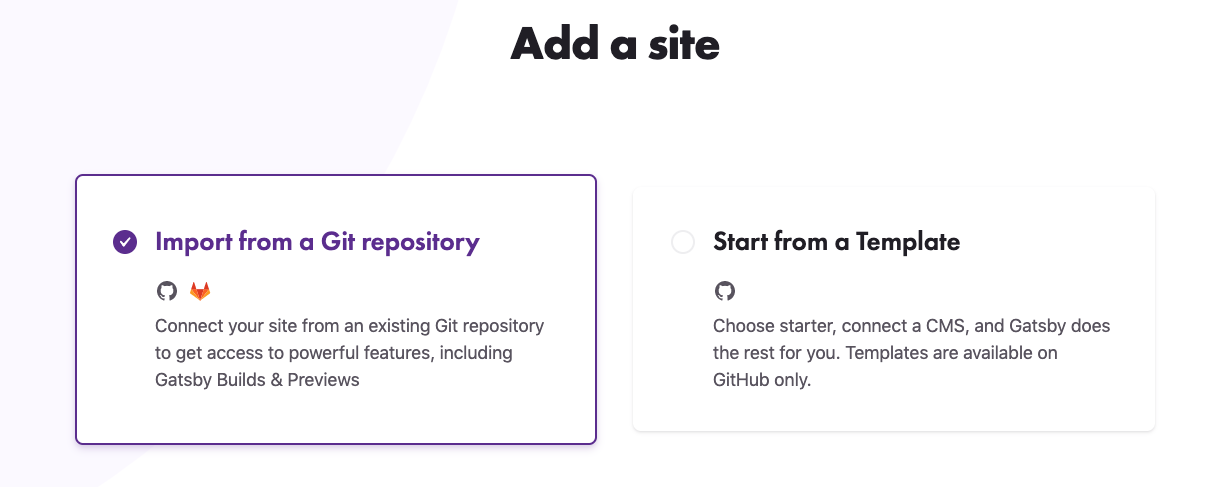
Once you're in you can add a new site by importing from a Git. Make sure you have a copy of the code for the Gatsby Blog Starter within your GitHub Repository.

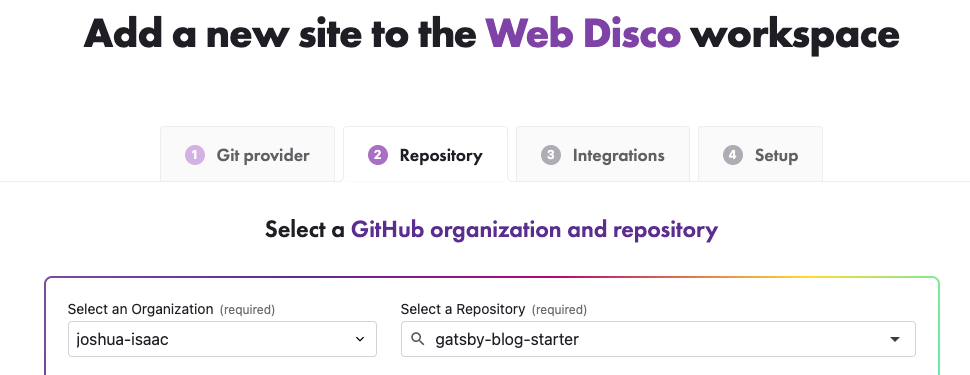
After you select your Git provider, select a Github organization and the repository containing your Gatsby Blog Starter code.

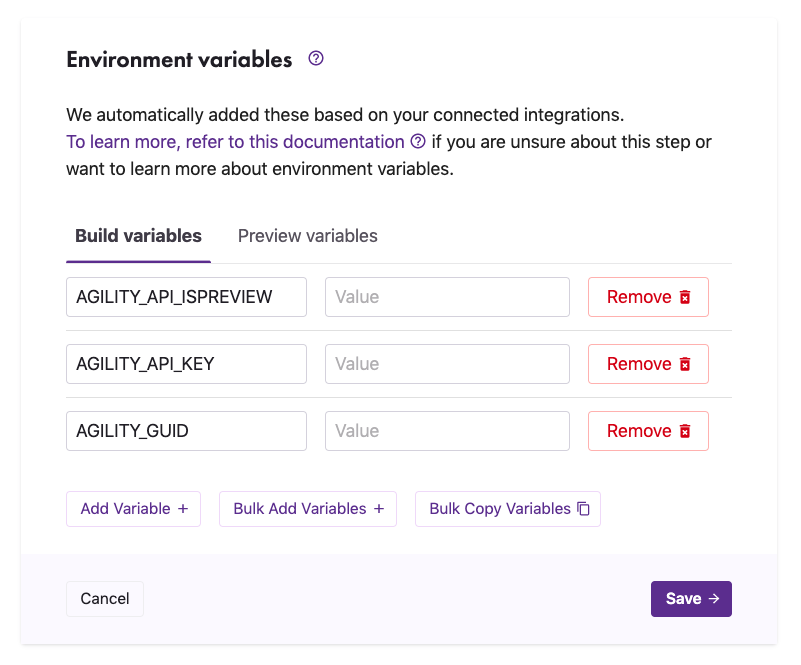
Next, you want to make sure you add your Build and Preview variables and hit save.

You can find the Keys needed for your environment variables in Agility under Settings > API Keys.
Build Variables:
AGILITY_API_ISPREVIEW = false
AGILITY_API_KEY = LIVE API KEY
AGILITY_GUID = INSTANCE GUIDPreview Variables:
AGILITY_API_ISPREVIEW = true
AGILITY_API_KEY = PREVIEW API KEY
AGILITY_GUID = INSTANCE GUIDWhen you're ready, click Deploy.
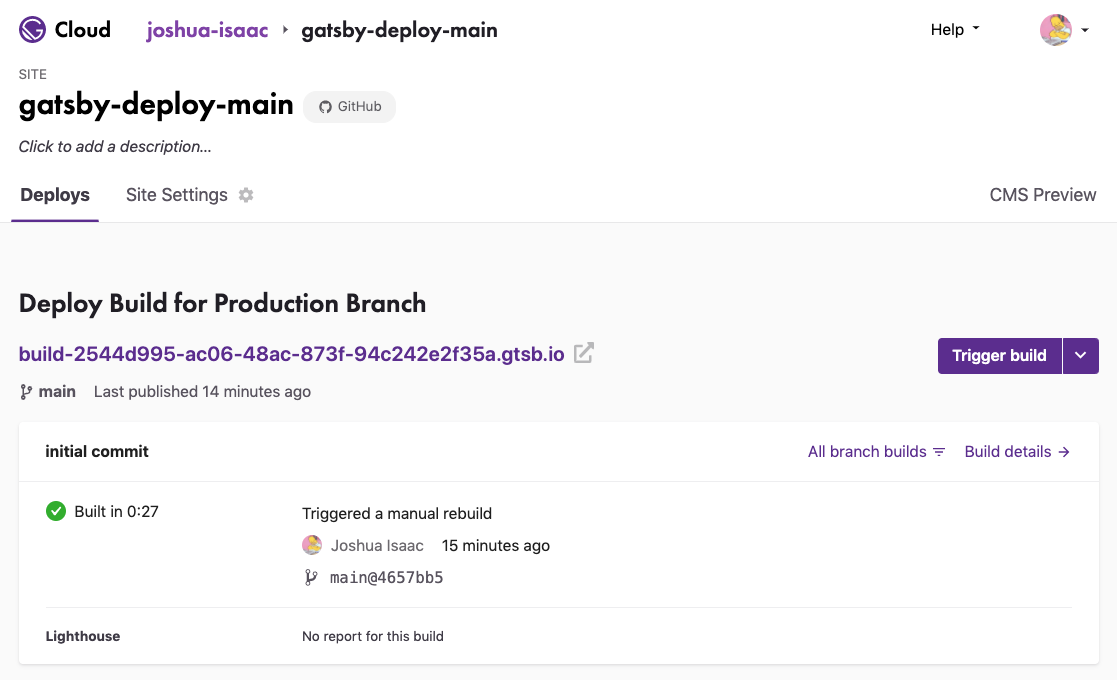
The next time you make a commit, Gatsby will build a production deployment for you! You can also trigger a new build straight from within Gatsby Cloud.