MACH Experts: A discussion on the role of orchestration in composability Sign Up
Deploying Next.js to AWS EC2
This guide will cover the required steps on deploying a Server-Side Rendered (SSR) Next.js application to AWS using Elastic Container Services (ECS), an EC2 Instance, and a Docker Image.
Prerequisites
Before deploying your Next.js site to AWS as a Server-Side Rendered site, there are a few prerequisites:
- Use a Loader for all
next/imagecomponents, or replace next/image components with an HTML<img />tag. - When using the
next/linkcomponent, remove all instances of `as` and just use `href`. - To be able to build a container image, you need to have a docker file at the root of your project:
FROM node:14
# Create app directory
WORKDIR /app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
RUN npm install
# Bundle app source
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm","run","start"]Pushing a Container Image to Amazon ECR
To start, you'll need to push a container image to a private Amazon ECR repository using the Docker CLI and the AWS CLI.
Using Amazon ECR with the AWS CLI.
Setting Up an Amazon Elastic Container Service
In the AWS Console, go to Amazon Elastic Container Services, and create a new cluster using EC2 Linux + Networking.

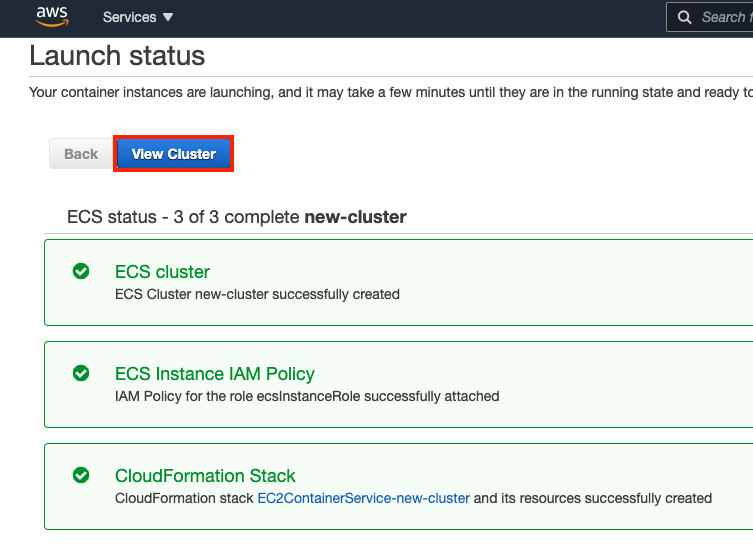
Give your cluster a name, specify the instance type and a number of instances and select a key pair that will allow you to SSH into your EC2 instances. If you don't have a key pair, you can create one in the EC2 Console. Once your cluster is deployed, you'll be able to view it.

When viewing your cluster, you'll need to go to Task Definitions and create a new Task Definition. Select the EC2 Launch Type.

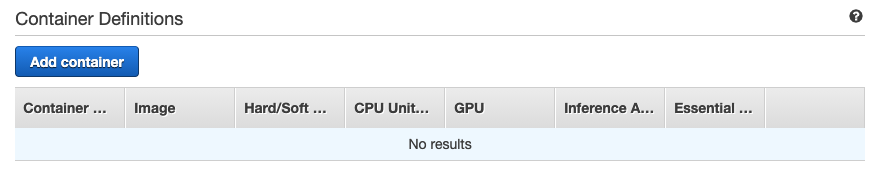
Give your Task Definition a name, select a Task Role, and add a Container under Container Definitions.

Give your container a name, enter the Image Repository URL. It is important that you map port 80 to 3000.
Under Advanced Container Configuration, enter the environment variables for your project. The environment variables required for the Agility CMS & Next.js starter are:
# get these values from the API Keys page in Agility Settings => https://manager.agilitycms.com/settings/apikeys
AGILITY_GUID=xxx
AGILITY_API_FETCH_KEY=xxx
AGILITY_API_PREVIEW_KEY=xxx
AGILITY_SECURITY_KEY=xxx
# if you have multiple locales, comma separate them (e.g: en-us,fr-ca) without a space!
AGILITY_LOCALES=en-us
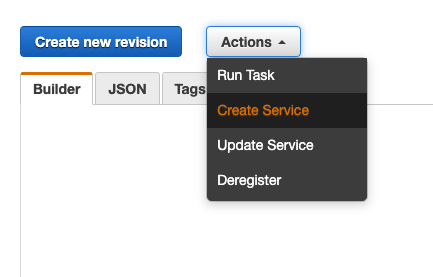
AGILITY_SITEMAP=websiteOnce your task is created, you'll need to create a service by clicking Actions > Create Service.

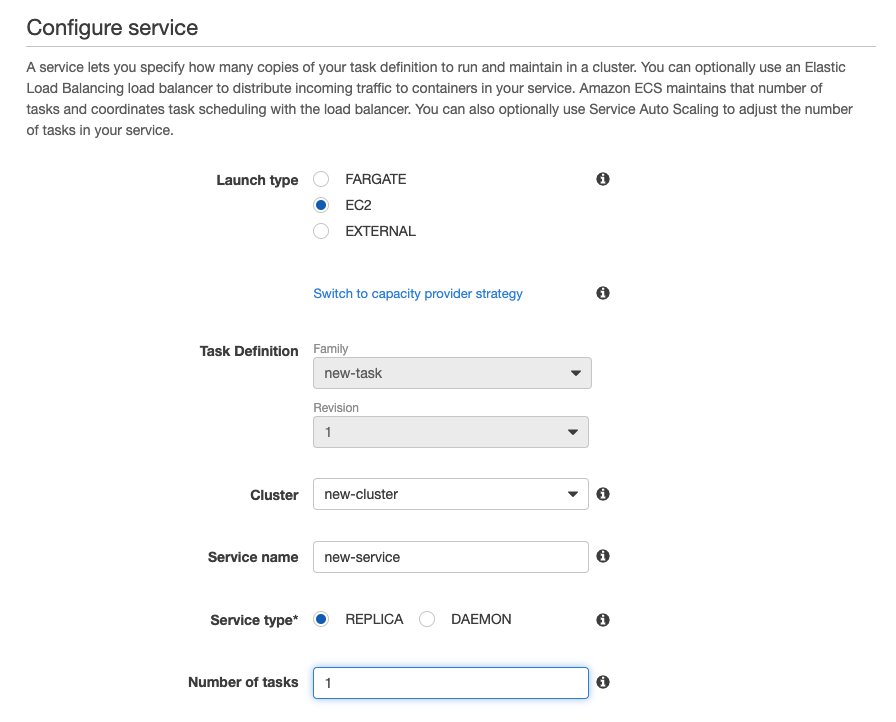
Select the EC2 launch type, select your cluster and give your service a name.

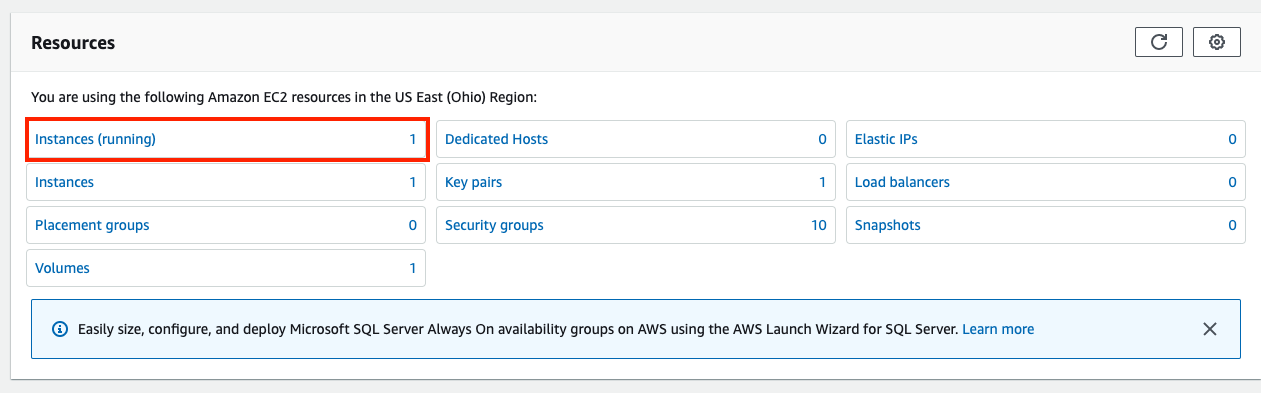
In your EC2 Dashboard, click on Instances Running to view your running instances.

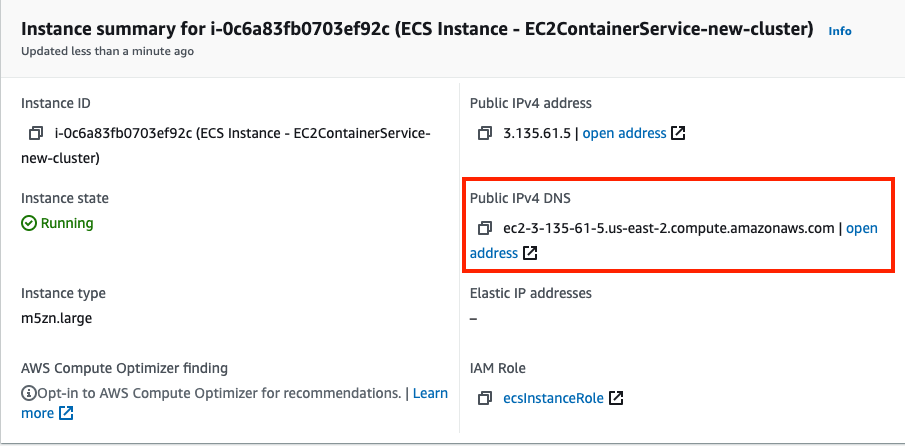
Here, you can click on your Instance ID to view the Public IPv4 DNS your Next.js application is deployed to. If your site is not loading, try changing the URL from https to http.
In your container instance, you'll find the URL of your Public DNS, where you can view your live Next.js application.

Previews
AWS does not support Previews natively. For preview deployments, set up another instance using a docker file running npm run dev instead of npm run start, which will run your site and fetch Staging Content.