MACH Experts: A discussion on the role of orchestration in composability Sign Up
Agility and .NET
Overview
Building websites and web applications with .NET 7 and Agility CMS not only offers a beautiful and performant experience for your Users but also delivers an amazing experience for both Developers and Editors.
The Agility SDK was designed to be as flexiable, modular and simple. There are two main functions the SDK provides:
- Accessing Content
- Page Management
Therefore Agility SDK is broken into 2 packages:
- Agility Fetch API to Access Content
- Agility Core to Manage Pages
Don't need page management? Then you can use the Agility Fetch API to only access your content.
Want to know how to include Agility .NET SDK packages in your site?
Thats it at a high level! Now lets get started...
Sign up for a Free Agility CMS Account
First you'll need an account and access to an instance. When getting started with Agility CMS and .NET 7, we recommend using our Template to get you comfortable and to view an example based on best practices.
Create a Free Agility CMS Account
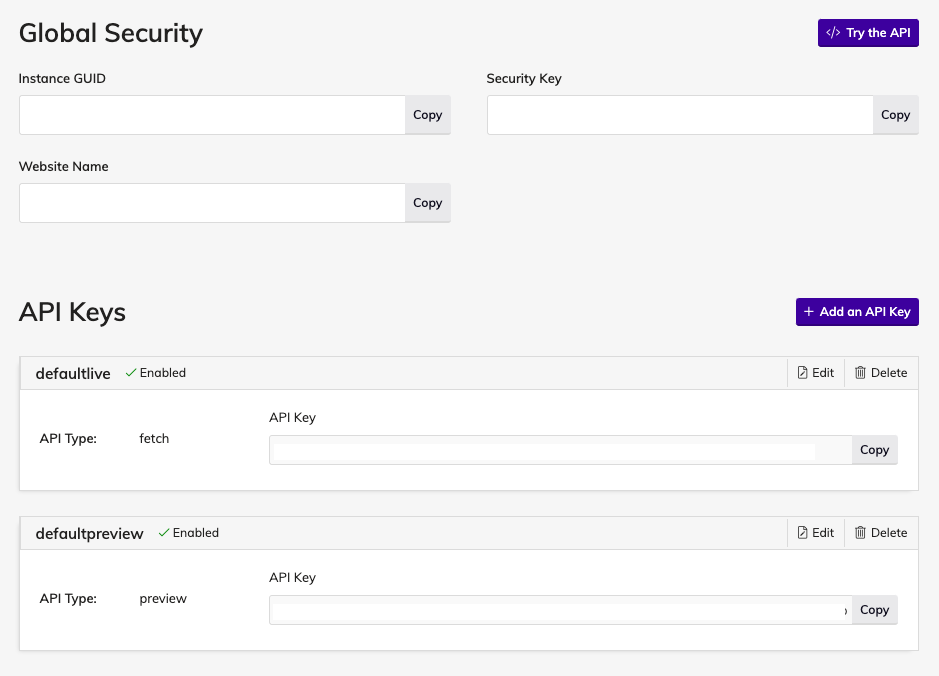
Get Instance API Keys
Once logged into Agility CMS, you'll want to grab your API credentials so your .NET 7 site can authenticate and retrieve data from your instance.
From your Agility CMS dashboard, click into Settings > API Keys.

Take note of these credentials and copy them somewhere temporarily as you'll need to use them later.
Get The Code
- Make sure you have the latest version of .NET installed on your machine (v7).
- Clone this repository, and open it in your favorite Text Editor.
Generate your Content Models
Agility provides an easy-to-use CLI tool that helps you download the Content Models from your Agility CMS instance, and generates the classes of the Content Models for you.
cdinto theAgility.NET.AgilityCLI- Overwrite the values in the
App.configfile. - Run
dotnet run update preview
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="InstanceGUID" value="" />
<add key="WebsiteName" value="" />
<add key="FetchAPIKey" value="" />
<add key="PreviewAPIKey" value="" />
<add key="Path" value="" />
</appSettings>
</configuration>Get these values from the API Keys page in Agility Settings => https://manager.agilitycms.com/settings/apikeys
Note
If using MacOS, you may need to use forward slashes ("/") in the value for your Path.
Configure Starter
cdinto theAgility.NET.Starter- Open up the
appsettings.json - Overwrite the values in the
appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"AppSettings": {
"InstanceGUID": "",
"SecurityKey": "",
"WebsiteName": "",
"FetchAPIKey": "",
"PreviewAPIKey": "",
"Locales": "en-us",
"ChannelName": "website",
"CacheInMinutes": 5
}
}Get these values from the API Keys page in Agility Settings => https://manager.agilitycms.com/settings/apikeys
Start The Site
To start your site run the follwoing commands:
dotnet build => Builds your .NET project.
dotnet run => Builds & runs your .NET project.
Thats it! Happy coding :)