MACH Experts: A discussion on the role of orchestration in composability Sign Up
Introduction to Agility
Agility is a Headless CMS that empowers Editors to create, manage, and publish content quickly and easily to any website, app, or online property.
When it comes to choosing a CMS, you shouldn't have to compromise, which is why Agility offers its users the best of both worlds:
- Editors have the power of authoring tools they are already familiar with, such as Content Previewing & Scheduling, Layout & Sitemap Management, SEO Fields for Optimization & more.
- Developers have flexibility, they are not limited to a specific language or framework and can deliver content to any front-end with any coding language.
Agility takes a true content-first approach to structuring and delivering your digital content. Whether it's for your website, mobile app, smart TV interface, email campaign, or in-store digital signage, well-structured content is essential for delivering the seamless omni-channel experiences that today's consumers have come to expect.
How it Works
Agility enables you to create a custom content structure (we call this Content Architecture) that is specific to your business. This means if your website has Articles, a developer will create a content model for an Article with appropriate fields that will be required for content entry. You can have as many different types of content or pages as you need.
Once your content structure is set up, you are ready to start creating and publishing content.
Since Agility is a Headless CMS, you control how your content will be presented in your digital solution (i.e. a website). The CMS content and how it is displayed is entirely decoupled.
Your developers build a website that automatically pulls-in the content from the CMS that you've published. This means as an editor, you don't need to fuss with styling or HTML markup. You simply fill in the fields for the content and it will automatically display on the website in the appropriate place, with the appropriate styles.
This not only makes your content easier to manage, but it also future-proofs it for when you inevitably redesign your site or want to use that content in another digital solution such as an app.
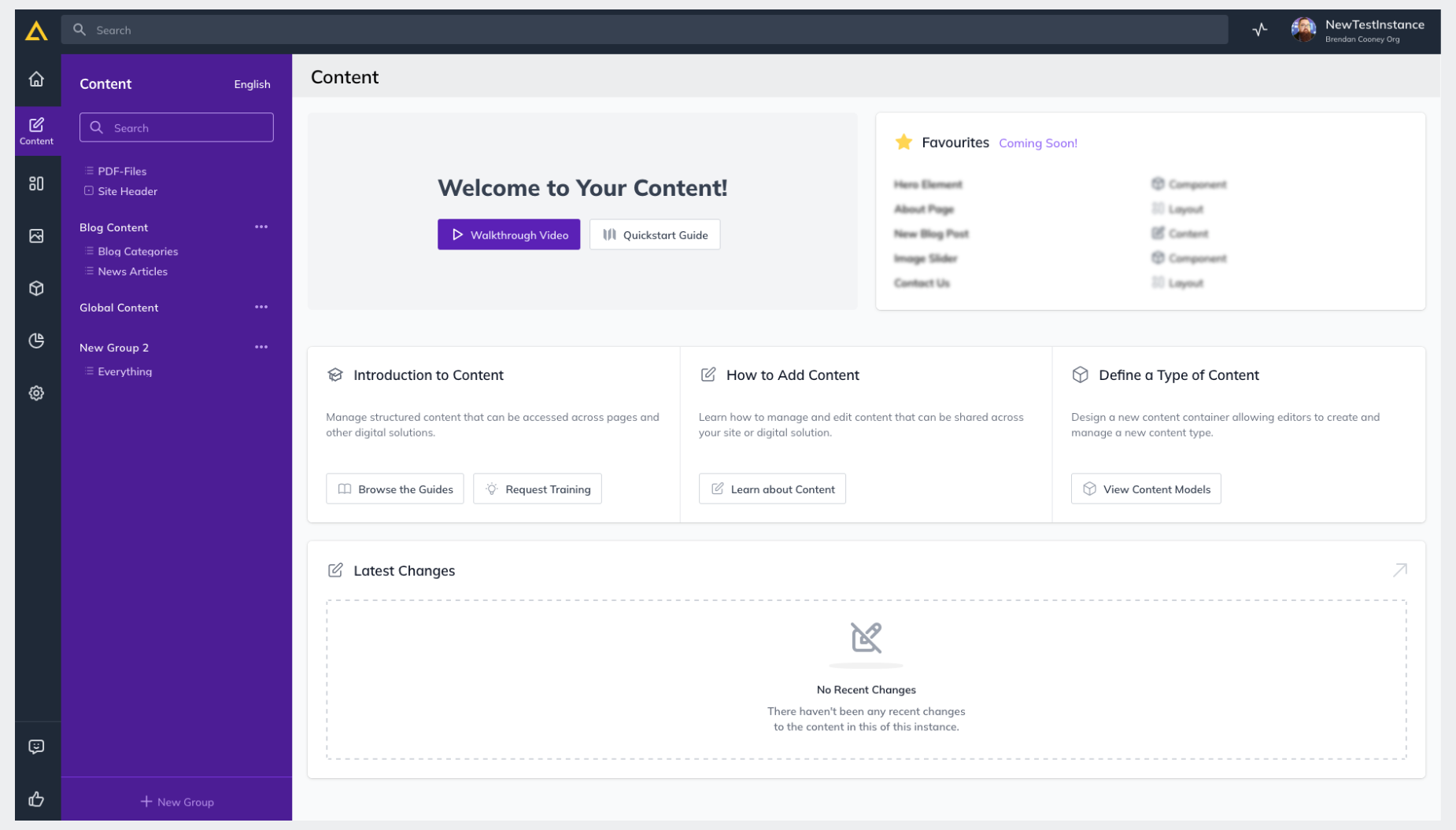
Content

The Content area is where you can manage content that has been structured and initialized by a developer. It is typically comprised of a variety of lists of content that you can add content to.
You can access a list to view the items or add a new one by selecting it on the left-hand side.
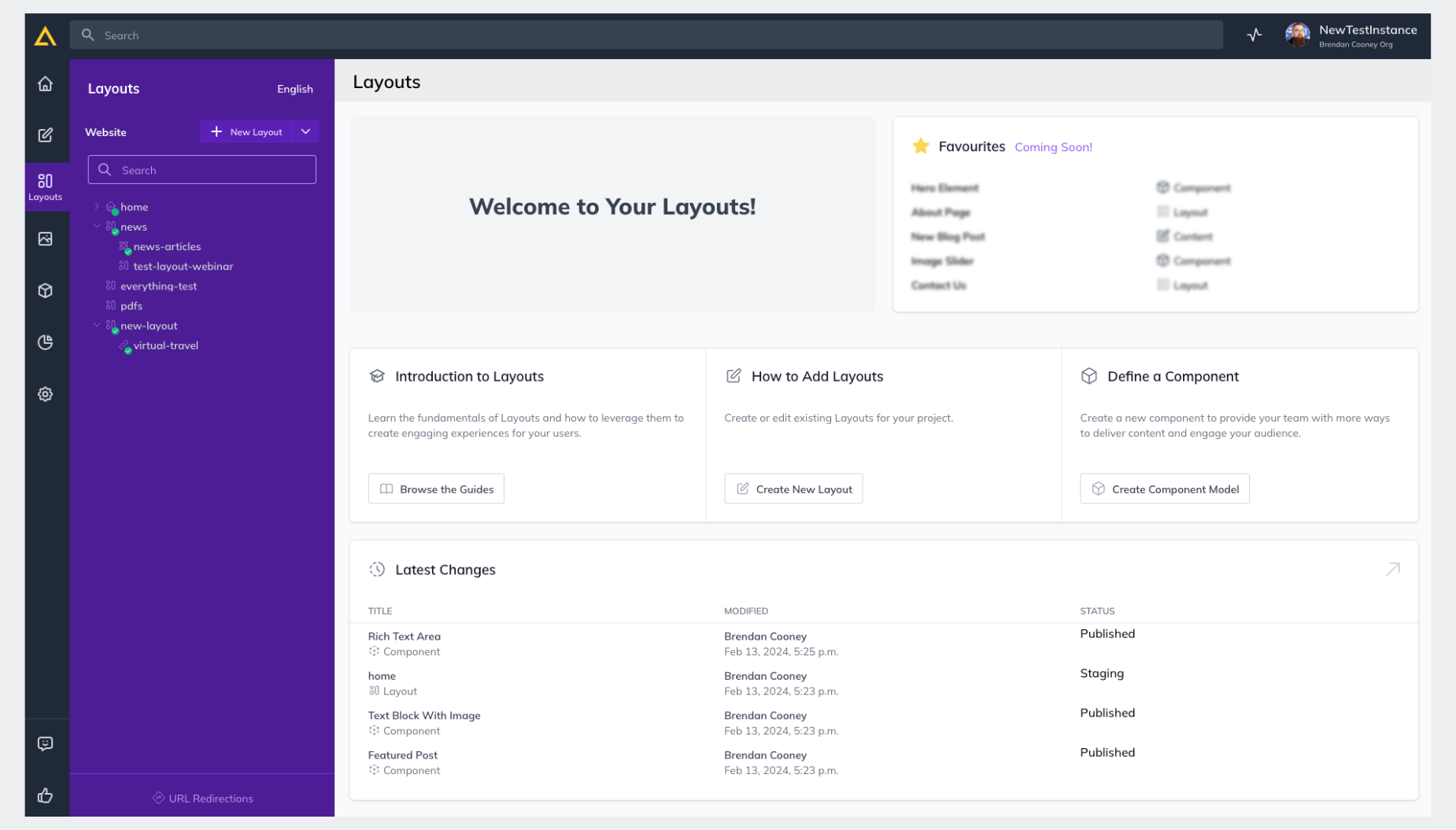
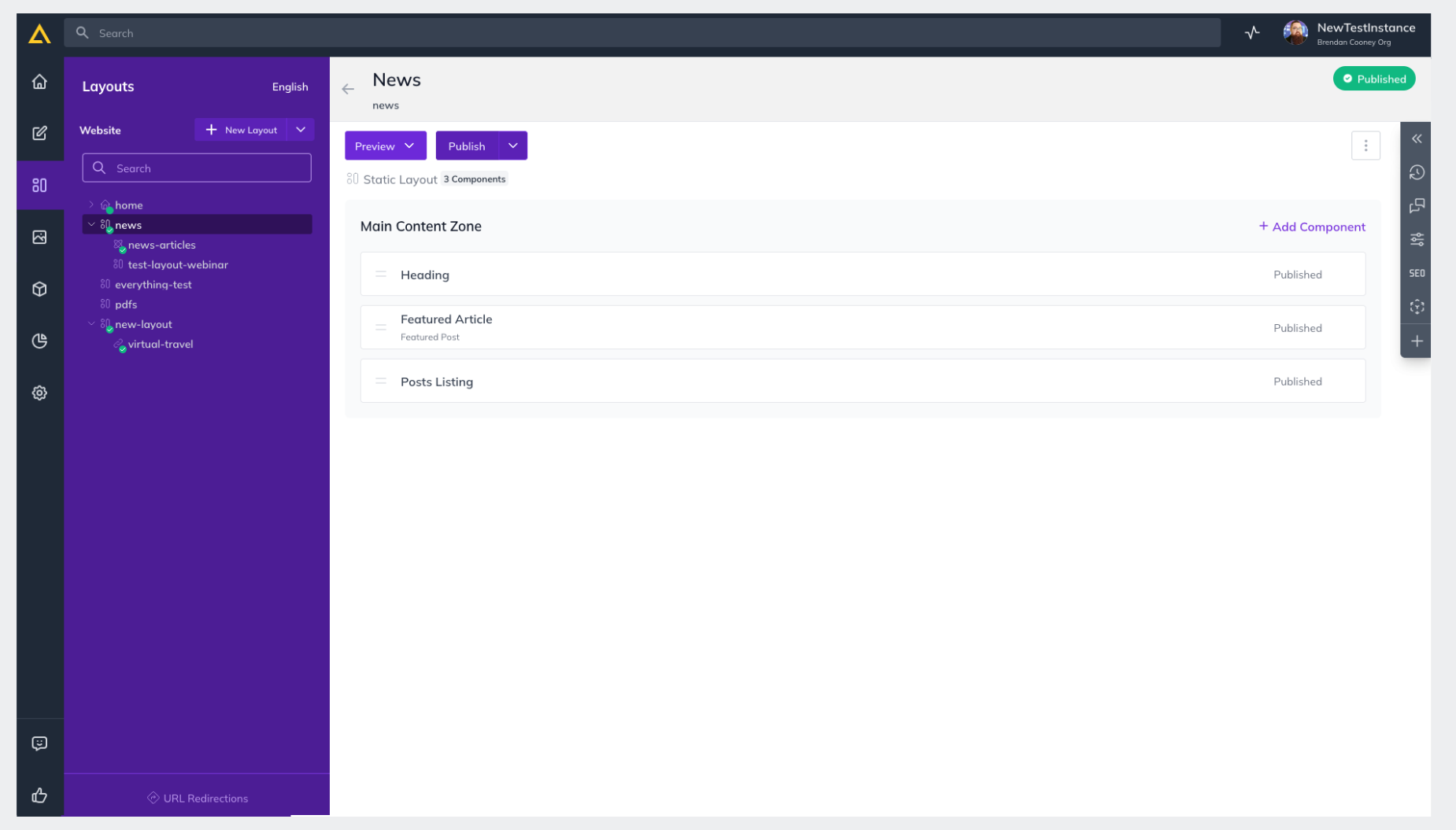
Layouts

The Layouts area is where you go to manage the layouts for your digital solution (i.e. a website or app).
You can create nested structures that will form the URLs for your solutions layouts and pages. Then, for each layout you can leverage Component Models that your developers have pre-built that will determine exactly what content you want to have appear on that layout and in what order.
Adding content to a layout is a simple as adding Content Models and filling out any fields within them.
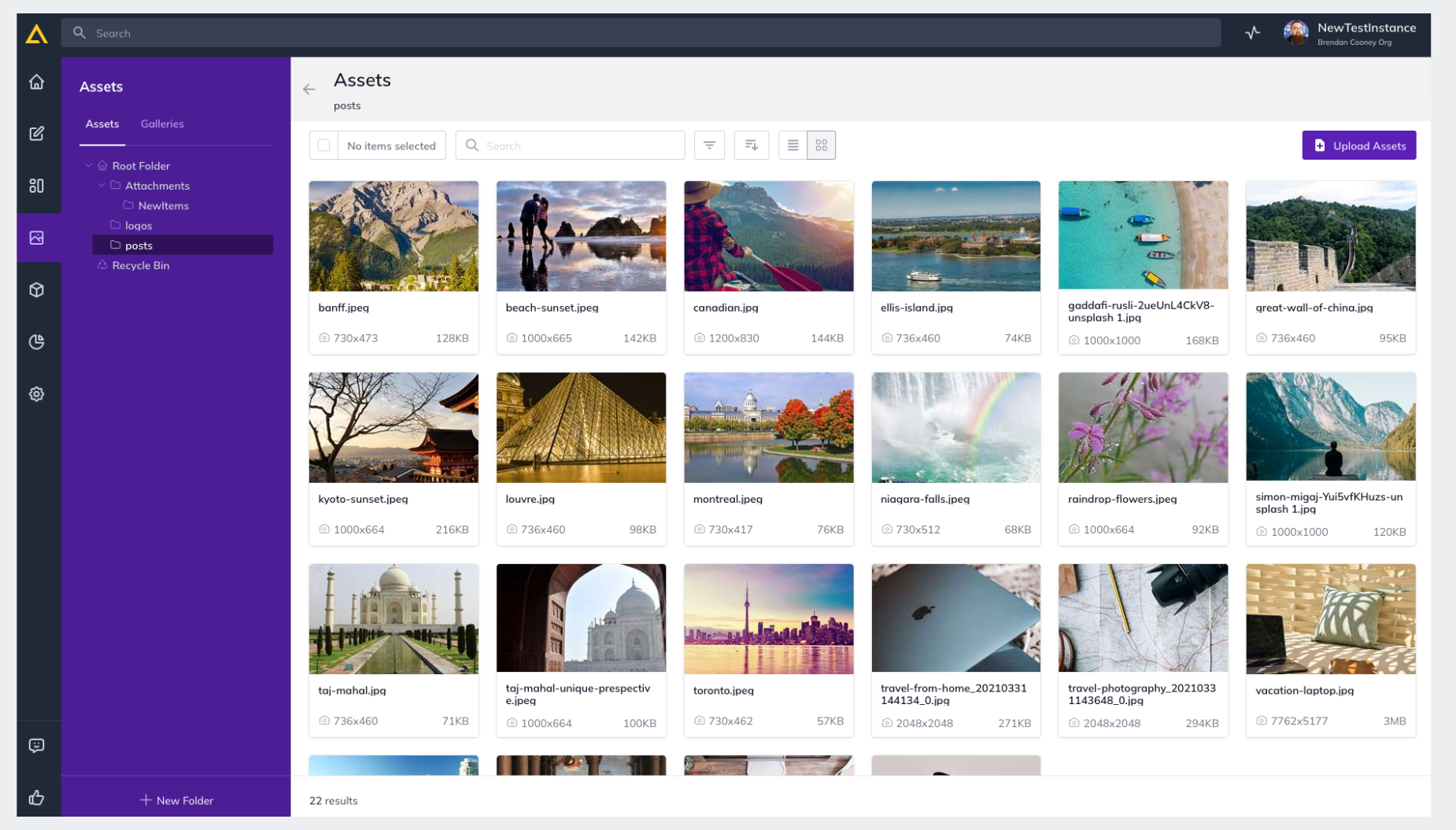
Assets

The Assets area is where you go to manage your images and other static assets you may have (i.e. pdfs, word documents, or videos). You can upload images from your computer and organize them into folders within assets to stay organized.
Uploading an Asset makes it available to be used in conjunction with Content and Content Models.
Previewing

On any piece of Content or Layout in the CMS, you can click Preview to view how that will look on a page in your website or app. This will launch a new browser tab and render your website in a preview mode to allow you to review your changes before publishing.